Home | Ke Ola (artyfartymonkey.wixsite.com)
Anna Bennetts Media Studies
Thursday, 26 January 2023
Monday, 12 December 2022
Thursday, 20 October 2022
Monday, 10 October 2022
Thursday, 6 October 2022
Monday, 3 October 2022
Tuesday, 27 September 2022
Thursday, 22 September 2022
Monday, 5 September 2022
Tuesday, 12 July 2022
Website research of own
The masthead of the website is Cosmopolitan. This is synergy as the text is very recognisable with the font and it all being in capitals.
To the left you have 5 link pages which are quite low in number with them usually having 8-9 link pages. The lettering is still in black with thinner lettering but still in all capitals to the Masthead. But to the left hand side of the Masthead there is a drop down menu with plenty more options. I feel like this is a good way for the homepage to be clean and simple with everything else hidden away. So that they can have different link pages to keep it all separate and not put all together. There are 12 options on the drop menu with different subheadings to go with. They are again in black like the other lettering but its the same as the lettering on the front page, to match.
One again the wavy line ahs been used with the same black font. keeping it consistent throughout.
This part is more political with the situation that has been happening in America with abortions. Making their stance and their views strong about what they feel. It will obviously be against it as it is a women's magazine.
Thursday, 30 June 2022
Thursday, 19 May 2022
Teen Vogue content page research
Large lettering font in bold, thick typography right at the top of the page both the month and year in a heading both in different fonts. In black for effect as it stands out from the lighter shades. Goes through a thin black line at the top also creating a margin. Same effect at the bottom. Framing the page.
Thin capital lettering underneath the date, much smaller, but in line with the banner down the side of the page, is very simple spelling the word "Fashion".
Same thin black line at the very side of the page to match the top and bottom linking them together so that there not separate.
The numbers for the content page are in a simple bold style with the emphasis of the circle around them only on some of them. The same bold, simple style is also used for the subtitles for the stories. This makes them easy to read. The stories are also not cramped into one space. I like the fact that that it's not cramped as it's simple but effective. These types of stories as well can be used for my own magazine because its made for a younger audience. Like "Trending" and "The New Normal".
The stories in the magazine are not divided into different sections like the others. But it does feature and tells you which ones are on the front cover of the magazine with a simple box with the words on the cover next to the number. I like this idea so that when people do want to read more on the stories they've briefly seen then they can go straight too them.This is the only photo on this content page which is unusual as many of them have more then one to make the content page more interesting whilst matching this the stories they've written.It still matches with the soft pastel colours of the page with the light beige background. And the white pureness of the white top.
The expression on the models face is happy and playful making the audience smile with her. She has a very relaxed and shy pose with her hands slightly over her face, making the magazine as a whole a lot less serious. The fact that her hair is down and care free as adds to the image with also minimal makeup done representing a more natural, casual, everyday person.
The image is captioned with the words "p.120 Global Citizen" linking nicely with the picture on things that have been going on in the world. Creating an environmental link, making it the biggest issue for the magazine. I like the feel and vibe the picture gives of to the audience as it doesn't feel like it was staged at all. I also like the fact that its a medium shot as it works well for the pose that she's doing. I don't like the fact that the font is the same all through the content page. I would of made the caption not bold and in a different font to break it up a bit.
At the very bottom of the page in the right hand corner there is a link to their website to expand on their stories even more. It also creates a wider audience as people are now more likely to look on the website first then buy the magazine itself. I like the idea of this and where the placement is because its in the corner then that is where people are gong to pace their fingers when they want to turn the page over so it could easily catch their eye. But I would definitely make this loads bigger then it is because people are more likely to see it instead of it hiding away and potentially covering it up.Overall the magazine has a very soft aesthetic to it. Simple text and design keeping with the original Vogue which was aimed at older richer women until now expanding their audience to a younger audience whilst making it less feminine evolving with the times.
Thursday, 24 March 2022
Final masthead
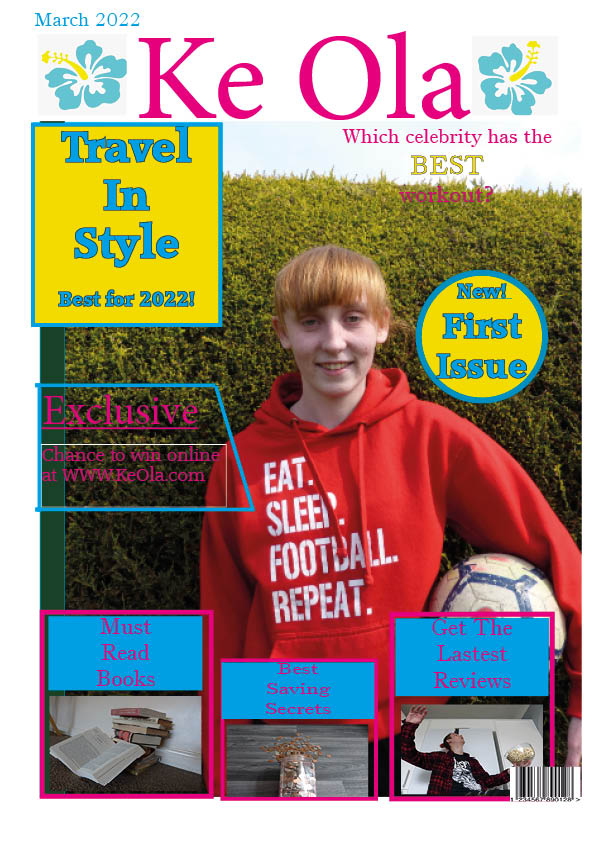
Ke Ola!- I got the title of my masthead from looking up life in different languages. I choose Ke Ola! as its the Hawaiian meaning for life, linking into the specification of a lifestyle magazine. This is very tropical and can link to the idea of travel, reaching the age gap of my target audience 16-25 year olds. Everyone has places that they want to go to abroad, at any age, making it also inclusive. This could link to the aspirational audience by having a luxury lifestyle spending time abroad. You would expect to see stories about travel. This magazine title suggests that there will be stories about travel, clothing, tips and tricks to do with travel, food and health. Also, what's new and going on in the world.
I want the font of on the cover of my magazine to be simple so that its easy to read and slightly big so that it can be read from far away. Most of the magazine will have to stick to at least 3 colours but I also want to have subtle hints/ nod to Hawaii with the colours. I could do with by adding boarders around the images or text to add a pop of colour on the page, this will link into the conventions of the magazines with the bright colours. With the masthead I want to include a symbol so that the magazine will become recognisable like a Hawaiian flower.
Thursday, 17 March 2022
Masthead ideas
Chic la vie - My first idea was Live it! but this was taken by an American company. So that led me onto finding the synonyms. Chic is a link to style by researching synonyms for it, then la vie is life in French, all linking to lifestyle. Most of the magazines have French in them to make it more sophisticated, more cultural. Lifestyle is part of the name. Chic meaning smart elegance.
La Vida Chic
Ke Ola!
-
The first breakfast show presenter was Tony Blackburn , who spoke the first words on Radio 1 and remained in the slot for nearly six years. ...
-
In the men's magazine the photo has been edited to show off the definition of his muscles. This is done by publishing the image in bla...
-
Reference to Elite Person This story is focused on royalty of Duchess Kate Middleton. It's a coverage of a famous person, which is more...